您可能需要構建自定義HTML頁面或使用舊網站中的頁面並將其添加到WordPress網站中。在這篇文章中,我們將向您展示如何將HTML文件添加到WordPress。
為什麼將HTML文件上傳到WordPress
WordPress有其優勢。您可以使用預先設計的主題創建漂亮的頁面。您甚至可以安裝諸如Elementor之類的頁面構建器來創建您的銷售頁面,登錄頁面和產品頁面。
但是,您可能希望將自定義HTML文件存儲在WordPress儀表板中。或者,您可能已有一個可以很好轉換的靜態HTML頁面,而不是在WordPress上重建頁面,您只需上傳頁面即可節省時間。
WordPress為您提供了添加HTML文件並將其保留在平台上的選項,而無需手動輸入代碼。它使自定義網站變得更加容易。
如何將HTML文件上傳到WordPress
- 轉到管理控制台。
- 點擊左側邊欄中的帖子。
- 單擊現有帖子或添加新帖子。
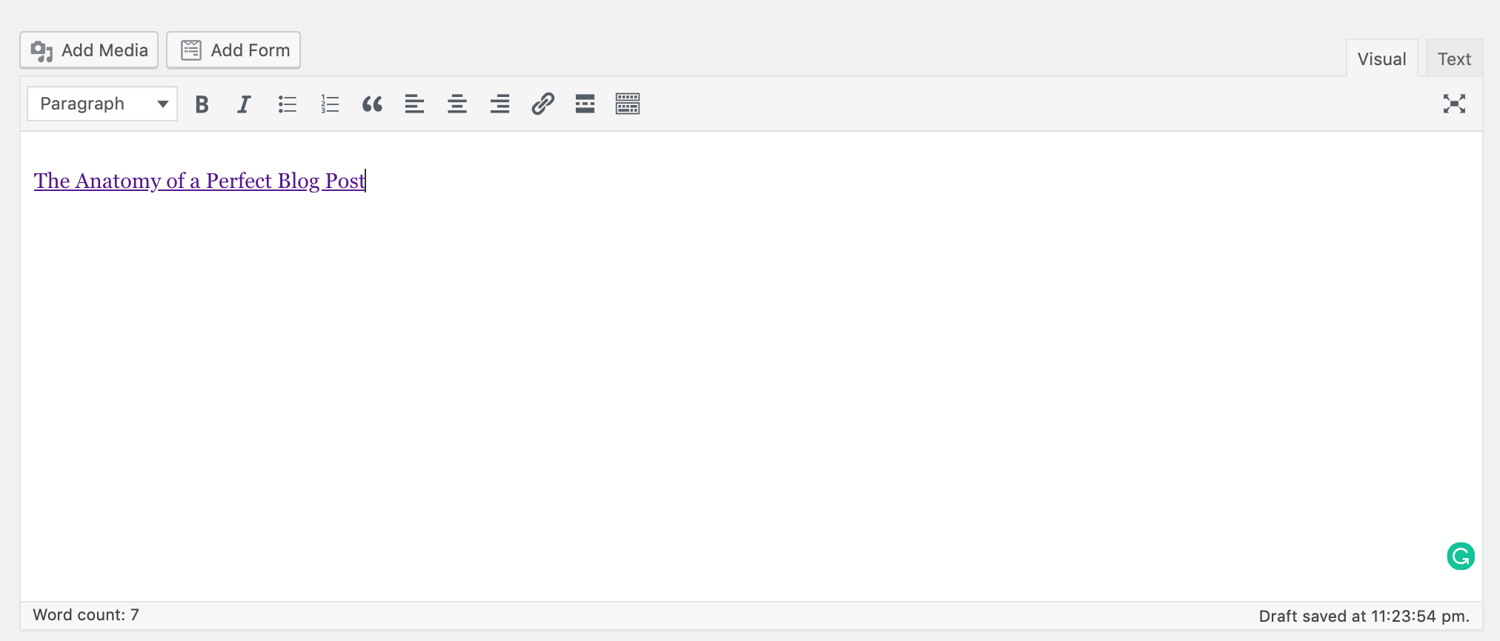
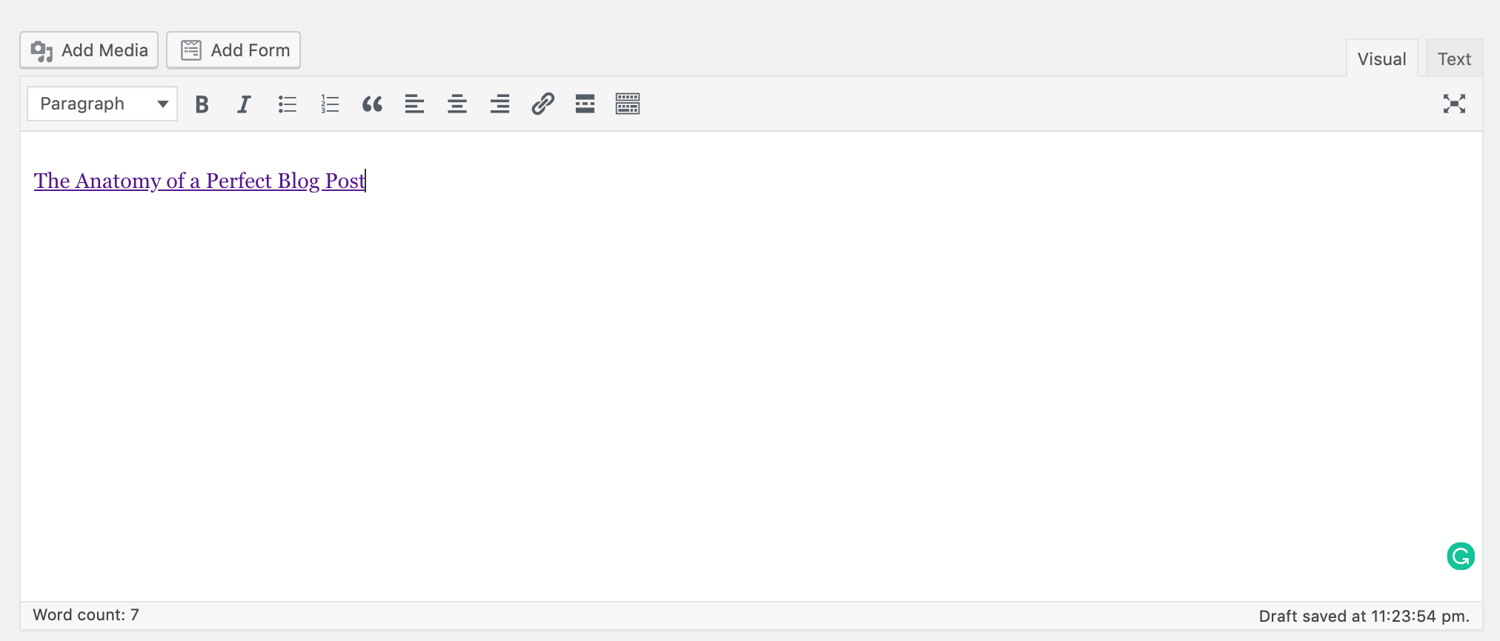
- 默認情況下,Visual Editor將打開。
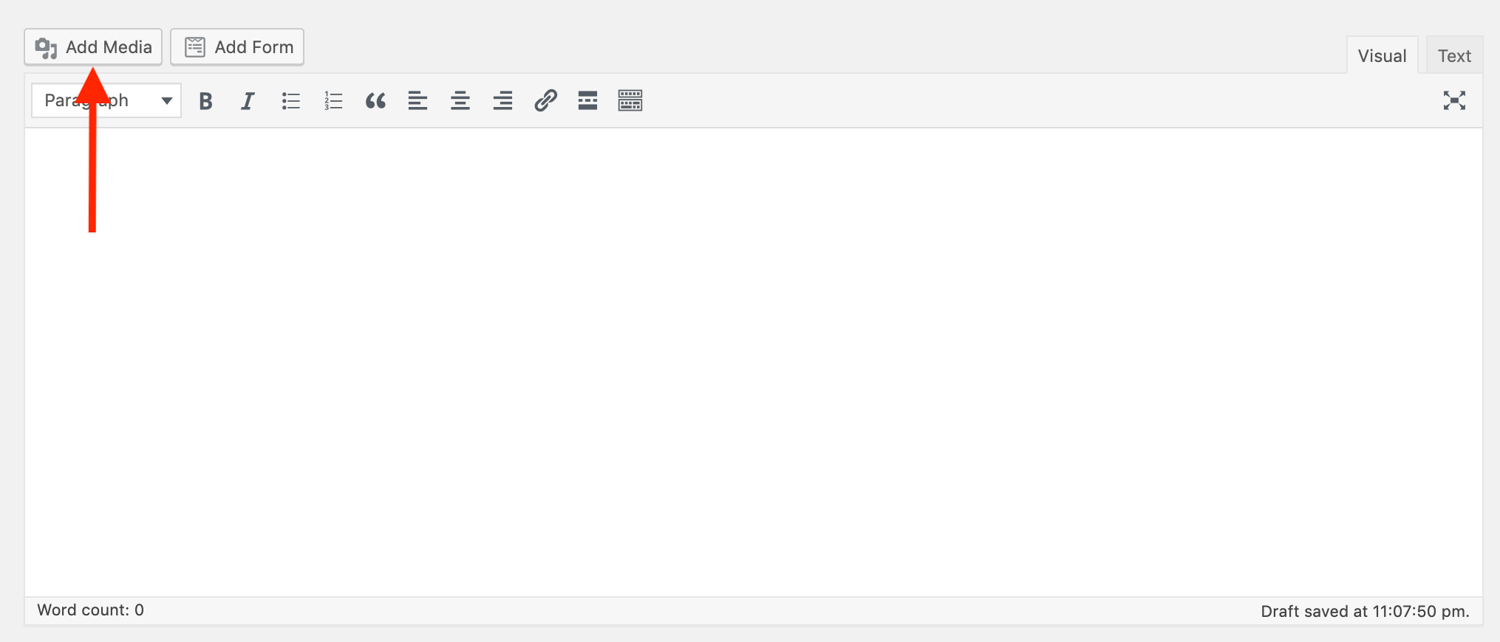
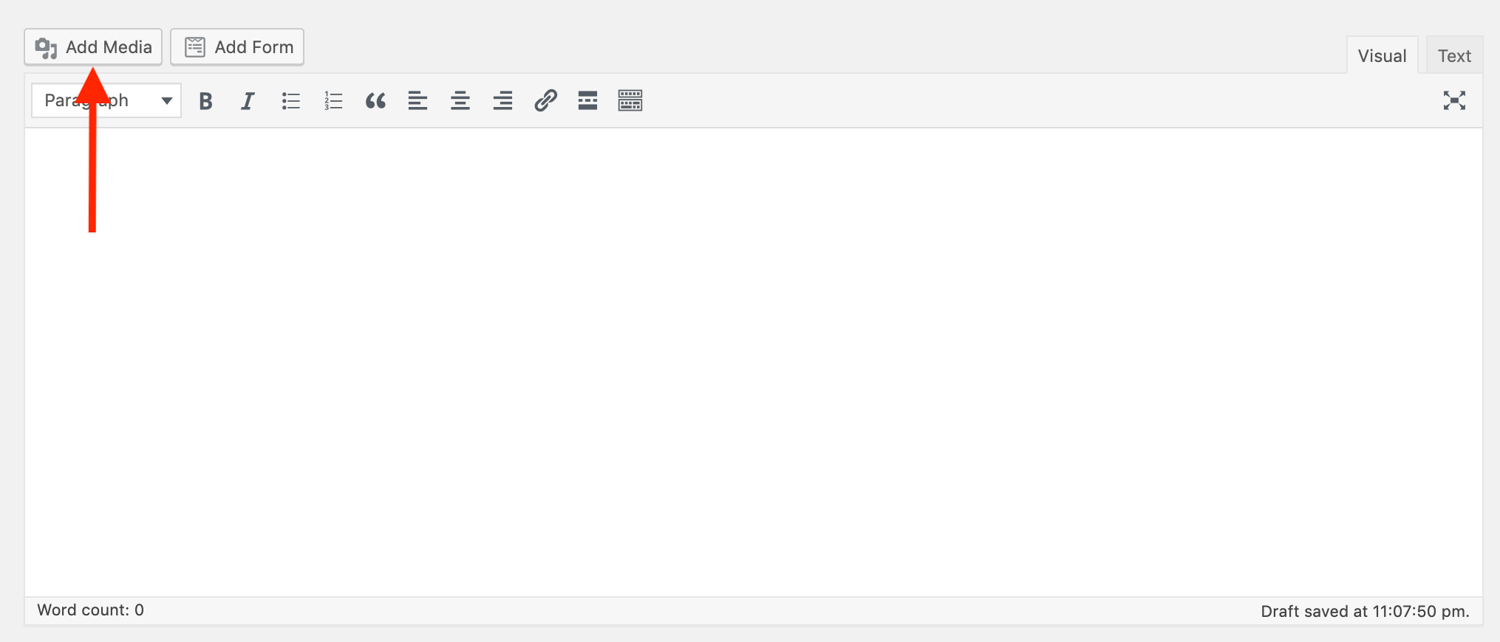
- 單擊添加媒體。
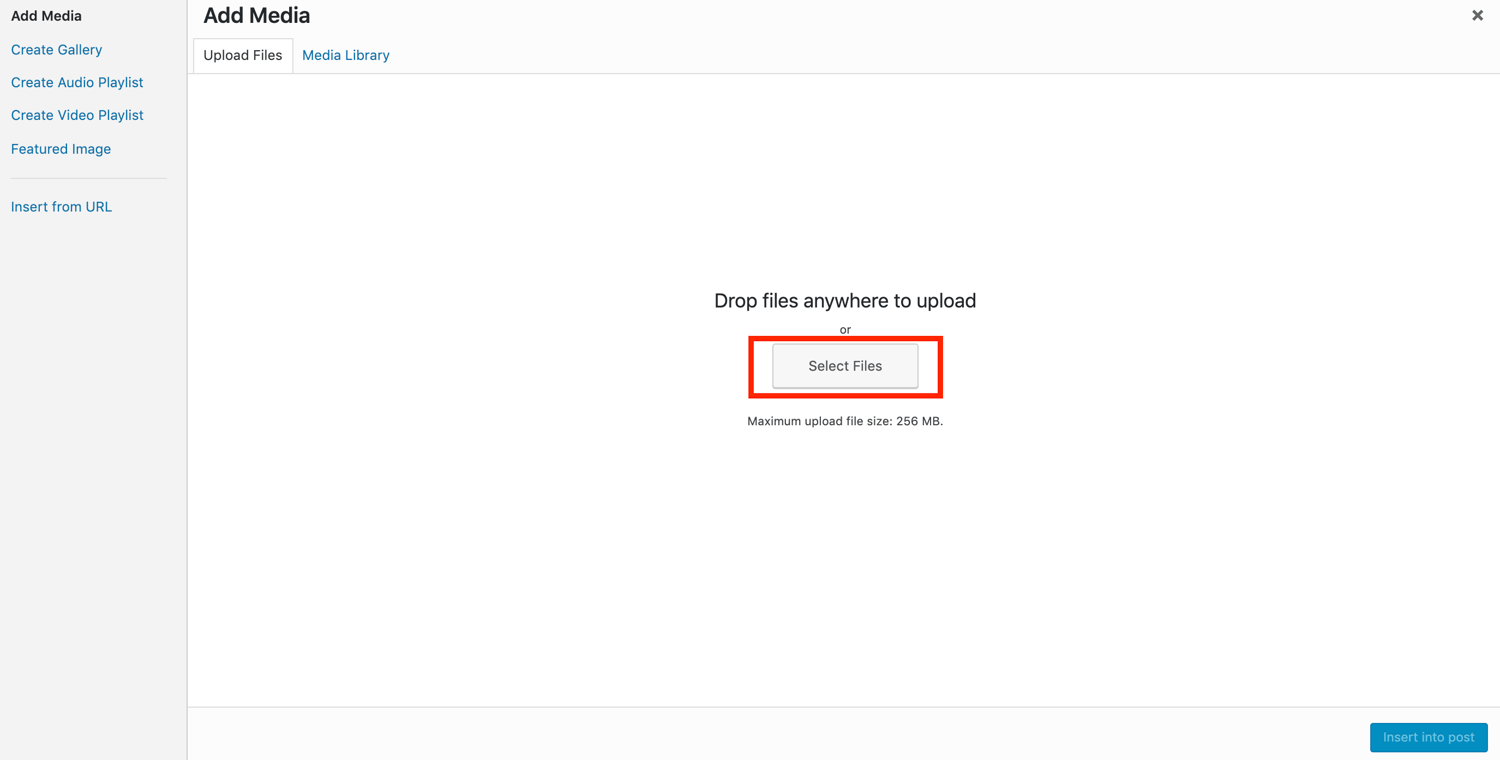
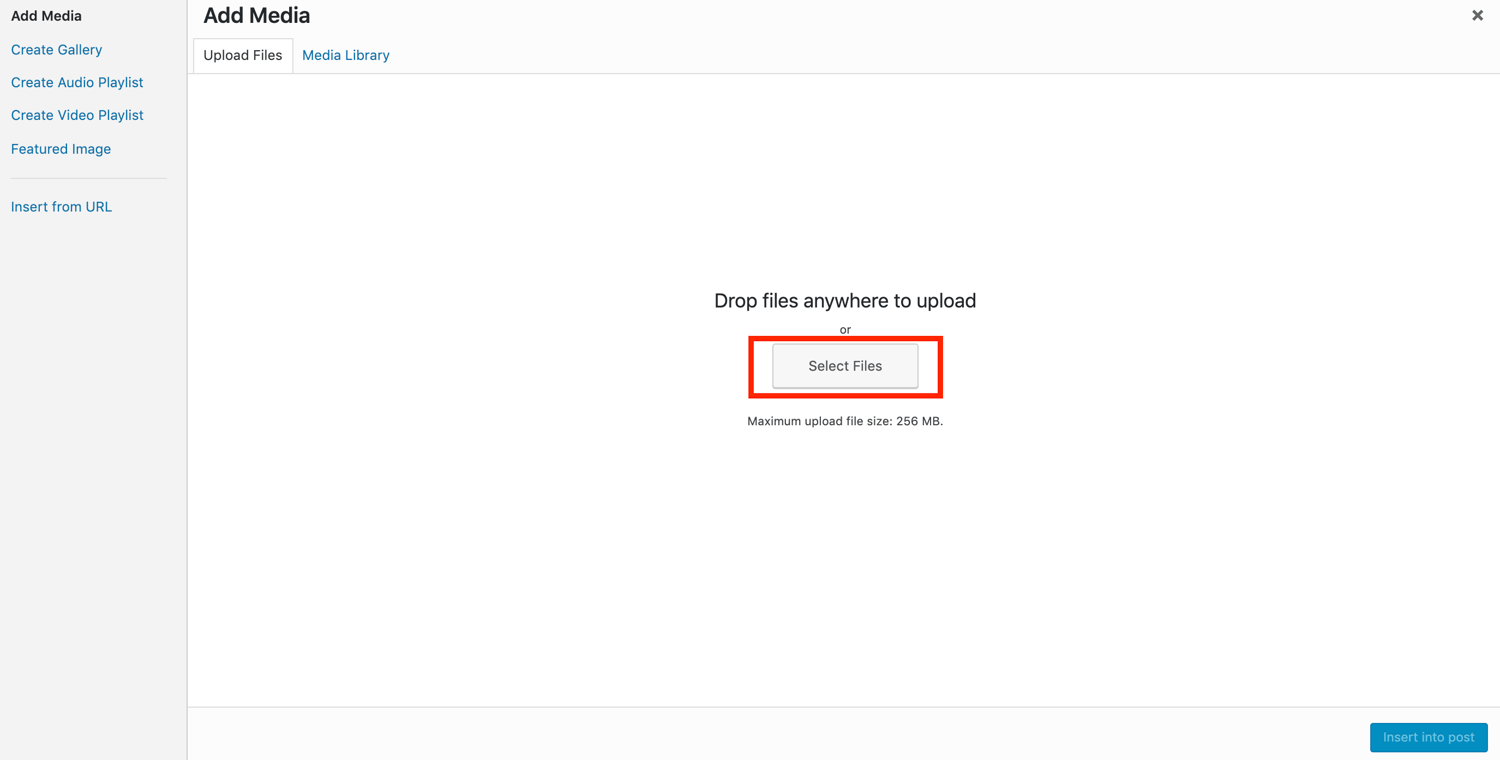
- 單擊選擇文件以訪問您的硬盤,雲驅動器或外部存儲設備。
- 選擇所需的HTML文件。
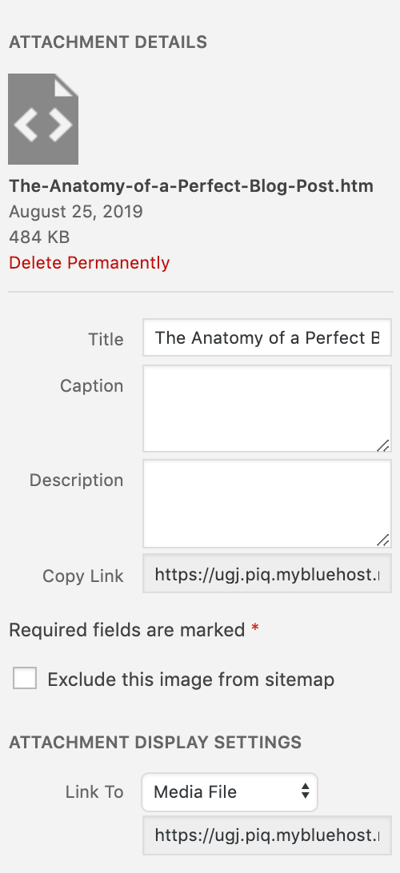
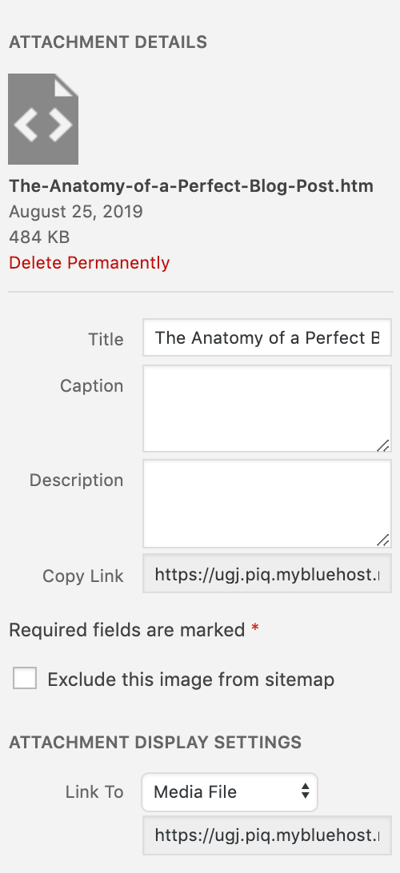
- 文件上傳後,WordPress將顯示附件詳細信息。
- 單擊插入到帖子中。
WordPress可視編輯器是將HTML文件添加到您的網站的快速方法。轉到管理控制台。點擊左側邊欄中的帖子。單擊現有帖子或添加新帖子。默認情況下,Visual Editor將打開。
請按照以下說明將HTML文件上傳到WordPress。

- 在彈出的“添加媒體”窗口中,單擊“選擇文件”以訪問硬盤驅動器,雲驅動器或外部存儲設備。

- 選擇所需的HTML文件。
- 上傳後,WordPress將顯示附件詳細信息,包括標題和指向媒體文件的鏈接。

- 點擊插入帖子。(這會將文件的鏈接插入到帖子中,並將其保存到您的媒體庫中。)

您已成功將HTML文件存儲到WordPress。您可以鏈接到帖子或頁面中任何位置的文件。
如何將HTML頁面添加到WordPress
首先,您需要訪問網站數據庫所在的cPanel。您可以從託管服務提供商處獲得這些登錄信息。
專家提示:如果您希望其他人為您完成繁重的工作,則某些託管服務提供商將免費為您遷移網頁。確保檢查您的託管服務。
- 在ZIP文件中添加HTML頁面,CSS和其他文件夾。(右鍵單擊HTML文件夾,然後單擊“壓縮”)。
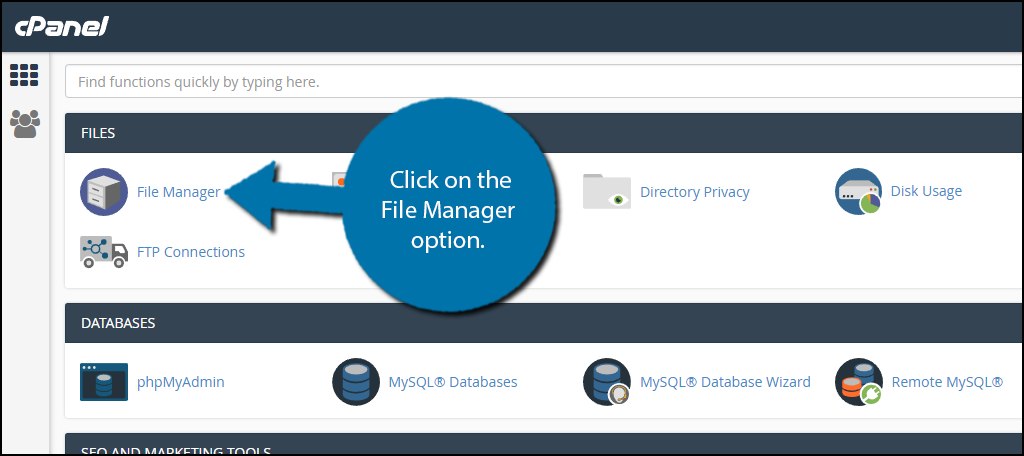
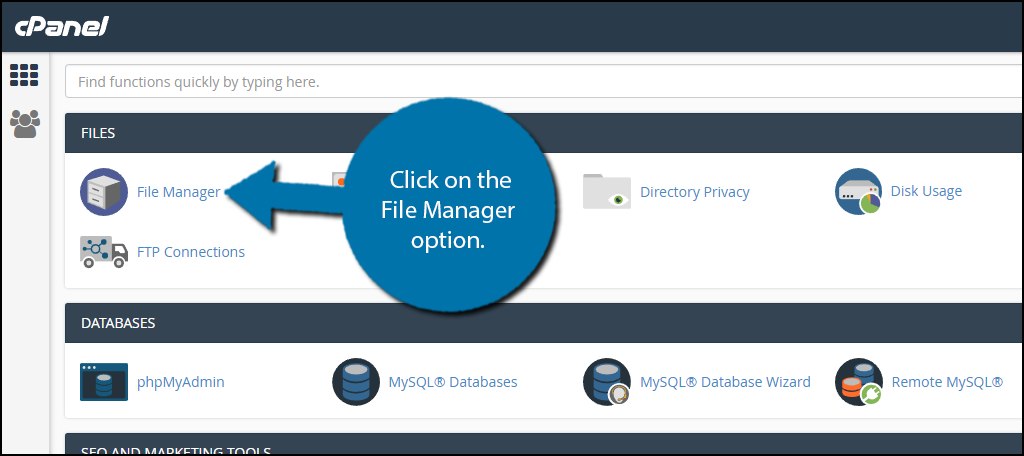
- 登錄到cPanel並轉到“文件”部分的“文件管理器”。

資料來源:GreenGeeks
- 選擇public_HTML。
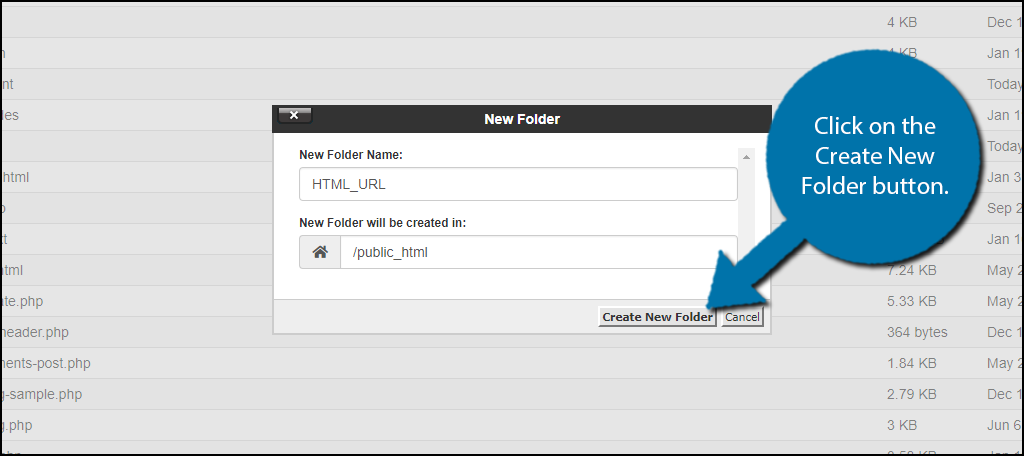
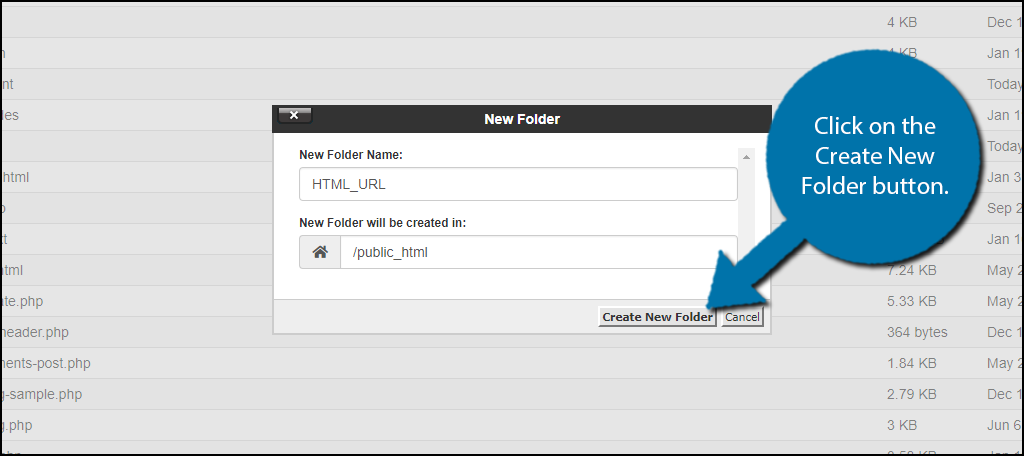
- 單擊屏幕頂部的“新建文件夾”按鈕以創建一個新文件夾。
- 命名您的新文件夾,然後單擊“創建新文件夾”。(此文件夾名稱將成為HTML頁面URL的一部分。)

資料來源:GreenGeeks
- 單擊剛剛創建的文件夾。然後,點擊屏幕頂部的上傳按鈕。
- 單擊選擇文件,然後選擇要添加的壓縮HTML文件。
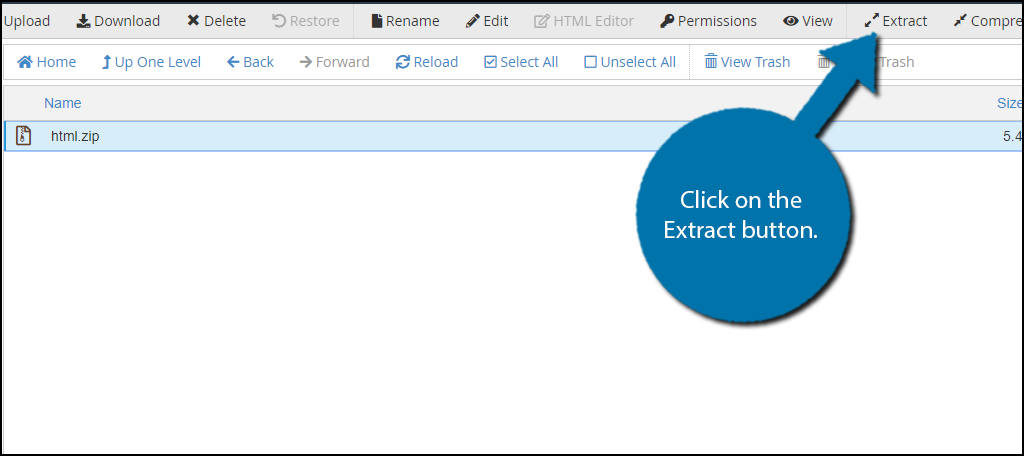
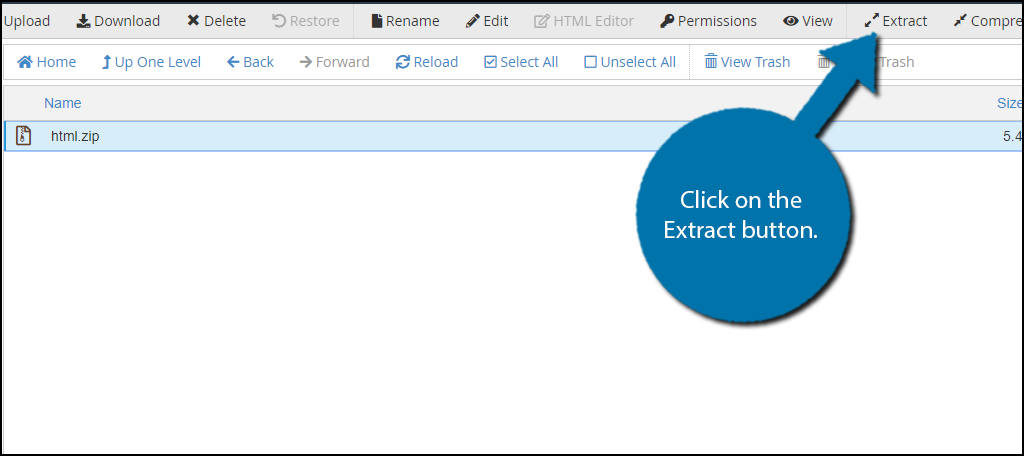
- 您的壓縮HTML文件現在位於該文件夾中。選擇文件,然後單擊屏幕右上角的解壓縮。單擊解壓縮文件。

資料來源:GreenGeeks
- 然後,您將看到提取結果。單擊關閉。
- 點擊屏幕中間的重新加載。
- 您會在文件夾中看到解壓縮的HTML文件。(如果需要,請刪除ZIP文件。它不會影響您提取的HTML頁面或任何其他文件夾。)
- 通過訪問yourdomain.com/FolderName/HTMLFileName.html預覽頁面。
大功告成!您現在知道瞭如何將HTML文件上傳到WordPress網站